10 beste CSS-Praktiken zur Verbesserung Ihres Codes
Es ist wirklich einfach, sich zu fragen, wie dein CSS so durcheinander ist.
Manchmal ist es das Ergebnis einer schlampigen Programmierung von Anfang an, manchmal liegt es an mehreren Hacks und Änderungen im Laufe der Zeit.
Was auch immer die Ursache sein mag, es muss nicht so sein. Sauberes, übersichtliches CSS zu schreiben ist einfach, wenn Sie mit dem rechten Fuß beginnen und Ihren Code später leichter warten und bearbeiten lassen.
Hier sind 11 Tipps, um den Prozess zu beschleunigen, indem Sie CSS schreiben, das schlanker, schneller und weniger wahrscheinlich ist, um Ihnen Kopfschmerzen zu bereiten.
1. Organisiert bleiben
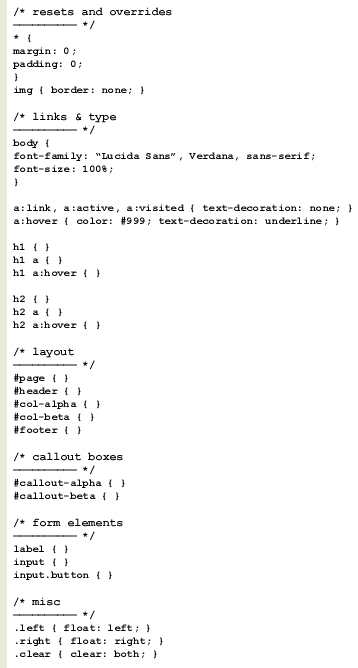
Wie alles andere zahlt es sich aus, sich selbst zu organisieren. Anstatt in der Reihenfolge, in der sie in den Sinn kommen, Ids und Klassen in zufälliger Reihenfolge zu verwenden, verwenden Sie eine kohärente Struktur.
Es wird Ihnen helfen, den kaskadierenden Teil von CSS im Hinterkopf zu behalten und Ihr Stylesheet so einzustellen, dass es die Stilvererbung ausnutzt.
Deklarieren Sie zuerst Ihre allgemeinsten Elemente, dann die nicht so generischen und so weiter. Dadurch kann Ihr CSS Attribute korrekt erben und Sie können einen bestimmten Stil bei Bedarf leichter überschreiben. Sie können Ihr CSS später schneller bearbeiten, da es einer einfach zu lesenden logischen Struktur folgt.
Verwenden Sie eine Struktur, die am besten für Sie geeignet ist, während Sie zukünftige Änderungen und andere Entwickler berücksichtigen.
- Setzt zurück und überschreibt
- Links und geben Sie ein
- Hauptlayout
- Sekundäre Layout-Strukturen
- Formularelemente
- Sonstiges

2. Titel, Datum und Zeichen
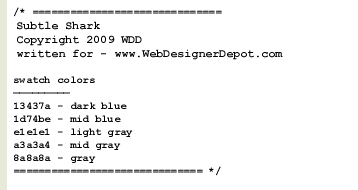
Teilen Sie anderen mit, wer Ihr CSS geschrieben hat, wann es geschrieben wurde und an wen Sie sich wenden können, wenn Sie Fragen dazu haben. Dies ist besonders nützlich beim Entwerfen von Vorlagen oder Designs.

Moment mal ... Was ist das mit den Farbmustern ? Im Laufe der Jahre habe ich festgestellt, dass das Hinzufügen einer einfachen Liste häufig verwendeter Farben in meinen Stylesheets sehr hilfreich bei der anfänglichen Entwicklung und späteren Änderungen ist.
Dies erspart Ihnen das Öffnen von Photoshop, um eine Farbe aus dem Design zu probieren, oder das Nachschlagen von Farben in der Site Gestaltungsrichtlinie (wenn es eins hat). Wenn Sie den HTML-Code für dieses spezielle Blau benötigen, scrollen Sie einfach nach oben und kopieren Sie es.
3. Behalten Sie eine Vorlagenbibliothek bei
Sobald Sie sich für eine Struktur entschieden haben, entfernen Sie alles, was nicht generisch ist, und speichern Sie die Datei als CSS-Vorlage für die spätere Verwendung.
Sie können mehrere Versionen für mehrere Zwecke speichern: ein zweispaltiges Layout, ein Blog-Layout, Drucken, Handy usw. Koda (Der Editor für OSX) hat eine tolle Clips- Funktion, mit der Sie das ganz einfach machen können. Viele andere Editoren haben eine ähnliche Funktion, aber auch ein einfacher Stapel von Textdateien funktioniert gut.
Es ist wahnsinnig, jedes einzelne Ihrer Stylesheets von Grund auf neu zu schreiben, insbesondere wenn Sie die gleichen Konventionen und Methoden verwenden.
4. Verwenden Sie nützliche Namenskonventionen
Sie werden oben bemerken, wo ich ein paar Spalten-IDs deklariert habe und ich habe sie Col-Alpha und Col-Beta genannt. Warum nennst du sie nicht einfach col-left und col-right? Denken Sie immer an zukünftige Änderungen.
Nächstes Jahr müssen Sie möglicherweise Ihre Site neu gestalten und diese linke Spalte nach rechts verschieben. Sie sollten das Element in Ihrem HTML nicht umbenennen und die ID in Ihrem Stylesheet umbenennen müssen, nur um seine Position zu ändern.
Sicher, Sie könnten diese linke Spalte einfach nach rechts verschieben und die ID als # col-left behalten, aber wie verwirrend ist das? Wenn die ID links sagt, sollte man erwarten, dass es immer auf der linken Seite sein wird. Das lässt dir später nicht viel Spielraum um Dinge zu bewegen.
Einer der Hauptvorteile von CSS ist die Möglichkeit, Stile von Inhalten zu trennen. Sie können Ihre Website völlig neu gestalten, indem Sie nur das CSS ändern, ohne das HTML zu berühren. Also vermasseln Sie Ihr CSS nicht mit einschränkenden Namen . Verwenden Sie flexiblere Namenskonventionen und bleiben Sie konsistent.
Verlasse die Position oder style bestimmte Wörter aus deinen Stilen und IDs heraus. Eine Klasse von .link-blue macht entweder mehr Arbeit für Sie oder macht Ihr Stylesheet wirklich unordentlich, wenn Ihr Client Sie später bittet, diese blauen Links in Orange zu ändern.
Benenne deine Elemente basierend auf dem, was sie sind, nicht wie sie aussehen. Zum Beispiel ist .comment-blue viel weniger vielseitig als .comment-beta, und .post-largefont ist begrenzender als .post-title.
5. Bindestriche anstelle von Unterstrichen
Ältere Browser werden in CSS gerne mit Unterstrichen behandelt oder unterstützen sie überhaupt nicht. Für eine bessere Rückwärtskompatibilität sollten Sie stattdessen Bindestriche verwenden. Verwenden Sie # col-alpha statt #col_alpha.
6. Wiederhole dich nicht
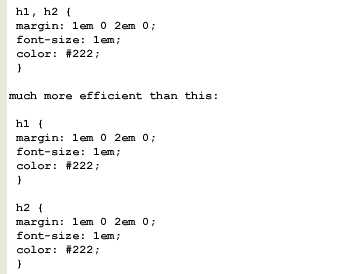
Verwenden Sie Attribute wann immer möglich wieder, indem Sie Elemente gruppieren, anstatt die Stile erneut zu deklarieren. Wenn die Elemente h1 und h2 die gleiche Schriftgröße, Farbe und Ränder verwenden, gruppieren Sie sie mit einem Komma.
Dies:

Sie sollten nach Möglichkeit auch Verknüpfungen verwenden. Achten Sie immer auf Möglichkeiten, Elemente zu gruppieren und Deklarationsverknüpfungen zu verwenden.
Sie können das alles erreichen:

mit nur diesem:

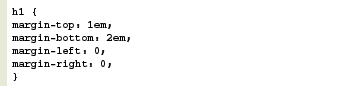
Es ist sehr wichtig, dass Sie die Reihenfolge verstehen, in der CSS diese Verknüpfungen interpretiert: oben, rechts, unten, links. Ein großer Kreis im Uhrzeigersinn, der um 12 Uhr beginnt.
Wenn das obere und untere Attribut sowie das linke und das rechte Attribut identisch sind, müssen Sie nur zwei verwenden:

Dies setzt den oberen und unteren Rand auf 1em und den linken und rechten Rand auf 0.
7. Optimieren Sie für Lightweight Style Sheets
Mit den oben genannten Tipps können Sie die Größe Ihrer Stylesheets reduzieren. Kleinere Lasten werden schneller und kleinere sind leichter zu warten und zu aktualisieren.
Schneiden Sie aus, was Sie nicht brauchen, und konsolidieren Sie, wo immer möglich, durch Gruppieren. Seien Sie vorsichtig bei der Verwendung von vordefinierten CSS-Frameworks. Wahrscheinlich erben Sie viele Massen, die nicht verwendet werden.
Ein weiterer schneller Tipp für das schlanke CSS: Sie müssen keine Maßeinheit angeben, wenn Sie Null verwenden. Wenn ein Rand auf 0 gesetzt ist, müssen Sie nicht 0px oder 0em sagen. Null ist unabhängig von der Maßeinheit Null, und CSS versteht dies.
8. Schreiben Sie Ihre Basis für Gecko, Tweak für Webkit und IE
Sparen Sie sich Kopfschmerzen und schreiben Sie zuerst CSS für Gecko-Browser (Firefox, Mozilla, Netscape, Flock, Camino). Wenn Ihr CSS mit Gecko richtig funktioniert, ist es in Webkit (Safari, Chrome) und Internet Explorer viel problemloser.
9. Bestätigen
Gebrauch machen von W3Cs kostenloser CSS-Validator . Wenn Sie steckenbleiben und Ihr Layout nicht das tut, was Sie wollen, hilft der CSS-Validator beim Aufzeigen von Fehlern.
10. Behalte ein sauberes Haus
Trennen Sie browserspezifisches CSS in ein eigenes Stylesheet und fügen Sie es bei Bedarf mit Javascript, serverseitigem Code oder bedingte Kommentare . Verwenden Sie diese Methode, um schmutzige CSS-Hacks in Ihren Haupt-Stylesheets zu vermeiden. Dadurch bleibt Ihr Basis-CSS sauber und überschaubar.
Geschrieben exklusiv für WDD von Jeff Couturier
Befolgen Sie diese Methoden bei der Codierung Ihrer Websites? Welche anderen Techniken verwenden Sie, um besseren Code zu erstellen?
